How to Change Author URL Slug in WordPress Without Any Plugin
WordPress default Author URL slug same as Author username. Thus, anyone can know the username of the Author. For security reasons, you want to hide your real username from Author URL slug. In this article, we are discussing How to change Author Slug is the last part of the Author URL without any plugin.
Change Author URL Slug in WordPress
For example, Our Author URL of this site is https://speedysense.com/author/sseditorial
And our Author slug is “sseditorial”. We have to change Author slug “speedysense” to make our new Author URL of this site ishttps://speedysense.com/author/speedysense
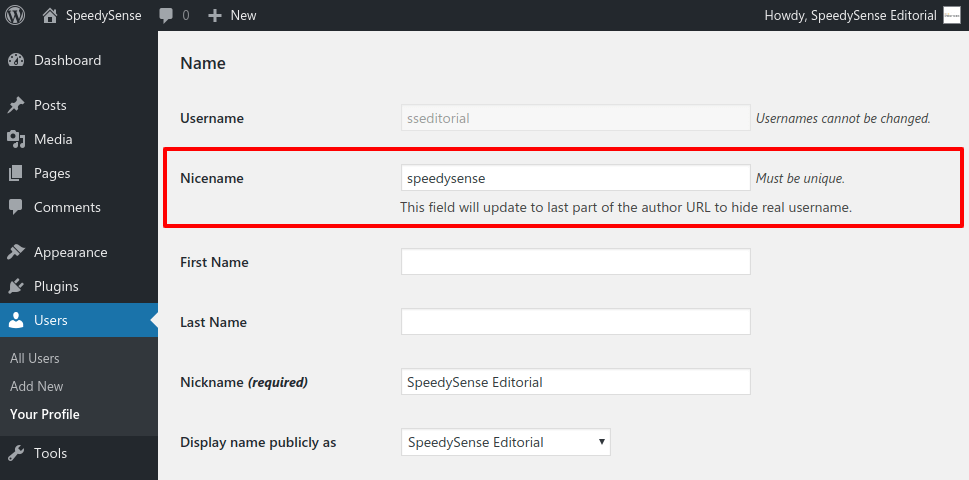
WordPress already have a username and nicename fields. username is used to validate login. However, nicename is used to create Author Permalink and Post Permalink. When creating a new user, WordPress automatically generates the nicename (same as given username). Once the user created, you can not change username later in the admin area. Thus, we display nicename in the User profile screen.
Let’s see how to change nicename to anything unique that you would like without using any plugin.
Add these codes in your themes function.php file.
/**
* Start output buffering
* @return void
*/
function user_slugname_edit_ob_start() {
ob_start();
}
add_action( 'personal_options', 'user_slugname_edit_ob_start' );
/**
* Display Nicename field below the Username
* @param object $user The current WP_User object.
* @return void
*/
function create_slugname_input( $user ) {
$content = ob_get_clean();
// Find the correct class
$regex = '/<tr(.*)class="(.*)buser-user-login-wrapb(.*)"(.*)>([sS]*?)</tr>/';
// HTML code for new field in table row
$nicename_row = sprintf(
'<tr class="user-user-nicename-wrap"><th><label for="user_nicename">%1$s</label></th><td><input type="text" name="user_nicename" id="user_nicename" value="%2$s" class="regular-text" />' . "n" . '<span class="description">%3$s</span><p>This field will update to last part of the author URL to hide real username.</p></td></tr>',
esc_html__( 'Nicename' ),
esc_attr( $user->user_nicename ),
esc_html__( 'Must be unique.' )
);
// Insert the row in the content
echo preg_replace( $regex, '' . $nicename_row, $content );
}
add_action( 'show_user_profile', 'create_slugname_input' );
add_action( 'edit_user_profile', 'create_slugname_input' );
/**
* Function handle user profile updates
* @param object &$errors Instance of WP_Error class.
* @param boolean $update True if updating an existing user, false if saving a new user.
* @param object &$user User object for user being edited.
* @return void
*/
function slugname_profile_update( $errors, $update, $user ) {
if ( !$update ) return;
if ( empty( $_POST['user_nicename'] ) ) {
$errors->add(
'empty_nicename',
sprintf(
'<strong>%1$s</strong>: %2$s',
esc_html__( 'Error' ),
esc_html__( 'Please enter a Nicename.' )
),
array( 'form-field' => 'user_nicename' )
);
} else {
$user->user_nicename = $_POST['user_nicename'];
}
}
add_action( 'user_profile_update_errors', 'slugname_profile_update', 10, 3 );Note: If this is your first time to adding code snippets in WordPress, then we suggest you use Code Snippets Plugin.
Simply above code allow you to change the nicename on the user profile screen. Once you change, Author URL will update on everywhere.

Here are set “speedysense”. Thus our new Author URL will be expected as per we want.
We hope you have found this article helpful. Let us know your questions or feedback if any through the comment section in below. You can subscribe our newsletter and get notified when we publish new WordPress articles for free. Moreover, you can explore here other WordPress related articles.
If you like our article, please consider buying a coffee for us.
Thanks for your support!
 Buy me a coffee!
Buy me a coffee!


Perfectly, I want this solution. You save my day. Thanks.
Simple, easy to follow post and works perfectly.
Very good post! Thanks for sharing.