10 CSS JavaScript jQuery Modal Popup Window (2019)
Here is a collection of HTML, CSS, JavaScript and jQuery modal popup window. jQuery modal popup (dialog boxes) is a great way to show quick information to users. Moreover, dialog boxes arealso used to login popup, alert and confirm popup, and many more. In this article, we would show you, CSS, jQuery modal popup window dialog box with examples and source codes.
Now a day, everyone wants to see the good looking design. Thus, interactive dialogs can help you to make your site feel more modern. Also on the internet, there is a bunch of modal dialog boxes code available that save your plenty of time. Here are some attractive modal dialog boxes.
HTML CSS JavaScript jQuery Modal Popup Window
1. Origami Dialog Effect Modal
Are you looking for something a little different? Step by step button container path replaces into origami path. Thus, it will open the dialog box.
Author: Bhakti Al Akbar
Made with: HTML, CSS, JavaScript
2. Book Effect Modal Popup
Create unique book effect animation. When clicking on the box it will open the modal window. It seems that you navigate to the next page.
Author: Nastasia
Made with: HTML, CSS, jQuery
3. Material UI Popup
As the name suggests, popup modal created using Material design. Simply click on the title, and it will open profile link on the modal popup.
Author: Mikael Ainalem
Made with: HTML, CSS
4. Login Modal Window
This login modal window opens when you page scroll down automatically login popup window open. Later you can open through bottom link.
Author: Mert Cukuren
Made with: HTML, SCSS, JavaScript
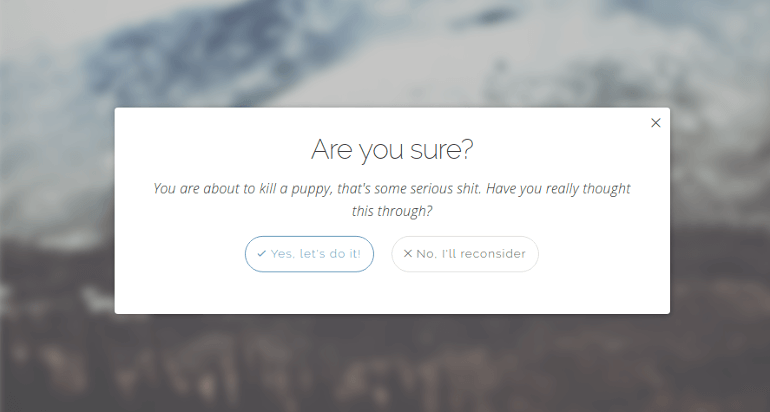
5. Prompt Dialog Box With Background Blur
It is looking very pretty! When you click on “open the dialog” button, it will open Confirm modal popup window. Moreover, used filter property to set a blur background image.

Author: Tuomas Hatakka
Made with: HTML, SCSS, jQuery
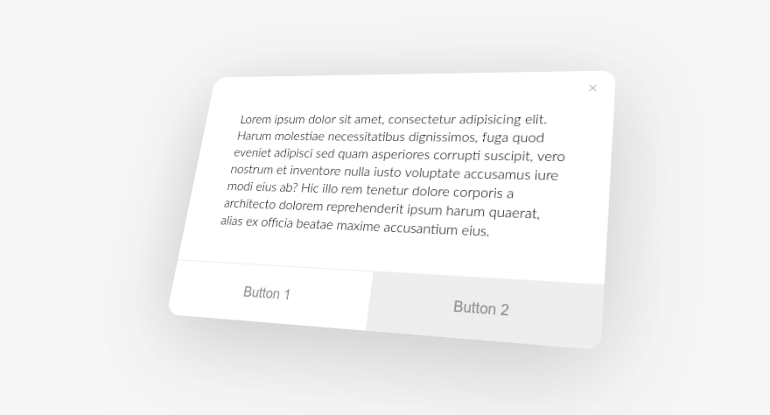
6. 3D Dialog Modal Popup Window
Are you looking for 3D dialog box? Here is a perfect 3D dialog box. It is more interactive and looking different modal window.

Author: Geza Dombi
Made with: HTML, SCSS, jQuery
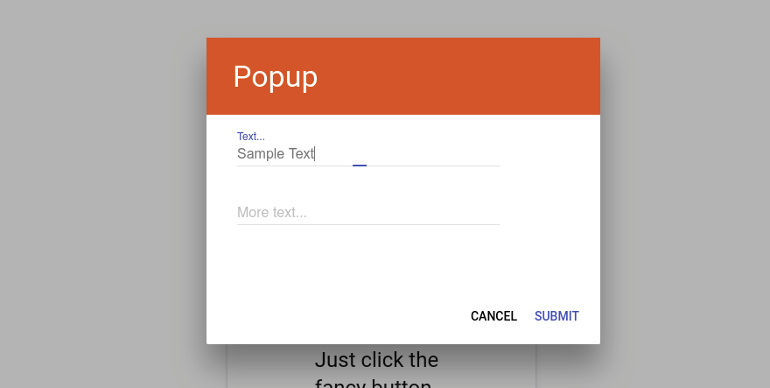
7. Material Design Modal Popup
Beautiful material design popup, click the fancy button to open Modal Popup. Try to enter into the input field, and the placeholder will move to the top of the input.

Author: Patrick Stillhart
Made with: HTML, CSS, jQuery
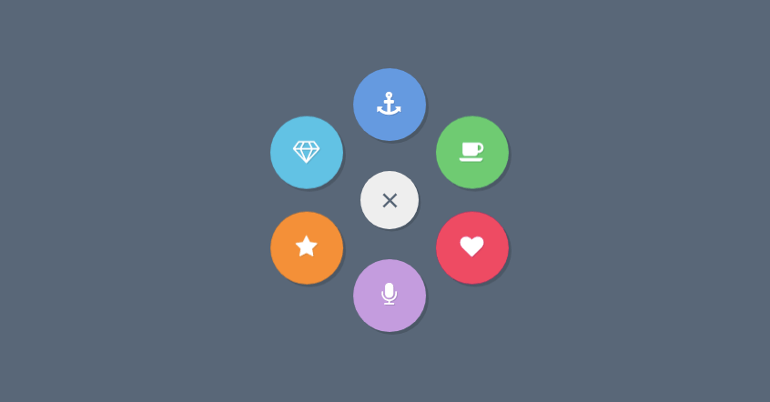
8. Colorful Flower Popup Menu
Click on the menu button, and it will open six beautiful popup button to perform further action.

Author: Jasper LaChance
Made with: HTML, CSS
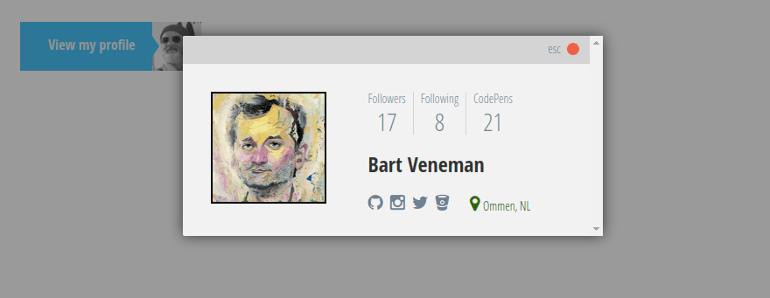
9. Profile Modal Popup
Very simple, click on view profile it will open a modal popup to show detail profiles.

Author: Bart Veneman
Made with: HTML, SCSS, jQuery
10. Pure CSS Modal Window Popup
Clean and nuts pure CSS popup window. When open modal popup, it will cover the full screen.
Author: Mark Holmes
Made with: HTML, SCSS
We hope you have found this article helpful. Let us know your questions or feedback if any through the comment section in below. You can subscribe to our newsletter and get notified when we publish new articles. Moreover, you can explore here other interesting articles.
If you like our article, please consider buying a coffee for us.
Thanks for your support!
 Buy me a coffee!
Buy me a coffee!


Nice collection!