React vs Angular. What Is the Best Choice for Web App Development?
You want to know React vs Angular which is best choice for web development? In the neverending React vs Angular fight, it’s really hard to choose what technology is the most suitable for a web app project. It’s time to unblur both of these technologies and discover them in detail so you can make the right choice. Without further ado, let’s get started.
React.js and Angular Quick Review
First things first, let’s what both technologies are.
Angular. What it’s All About?
But let’s start with a quick note. I’ll talk about Angular 2 and will not mention AngularJS, which is quite an old framework. Angular 2 is an umbrella term for all Angular versions released after AngularJS. There are Angular starting from 2 and ending with Angular 10 released on June 24th, 2020.
Angular is an open-source framework that was made to make web apps and hybrid apps development more convenient. This framework was made by Google and written on TypeScript.
This framework provides a wide range of tools that greatly simplify the development of large-scale apps. Angular is praised by huge enterprises such as Xbox, Forbes, BMW, and many others. Take a look at famous projects built with Angular:
- Samsung Forward
- Microsoft Office Home
- Forbes
- BMW Driveaway Price Calculator
React. What it’s All About?
React.js is an open-source front-end JavaScript library made by Facebook. React.js’s main distinguishing feature is that it utilizes a declarative programming style to describe the UI state.
React is a great tool if developers want to figure out the looks of an app and how the end-user will interact with it. Another advantage of React is a reusable code library that greatly speeds up the development process and decreases the chance of errors.
A lot of famous enterprises use React.js in their projects, such as Instagram and Netflix. But React.js suitable both for big and small projects. Here’s the list of the examples:
React vs Angular. Direct Comparison
Now it’s time to compare Angular and React in different aspects.
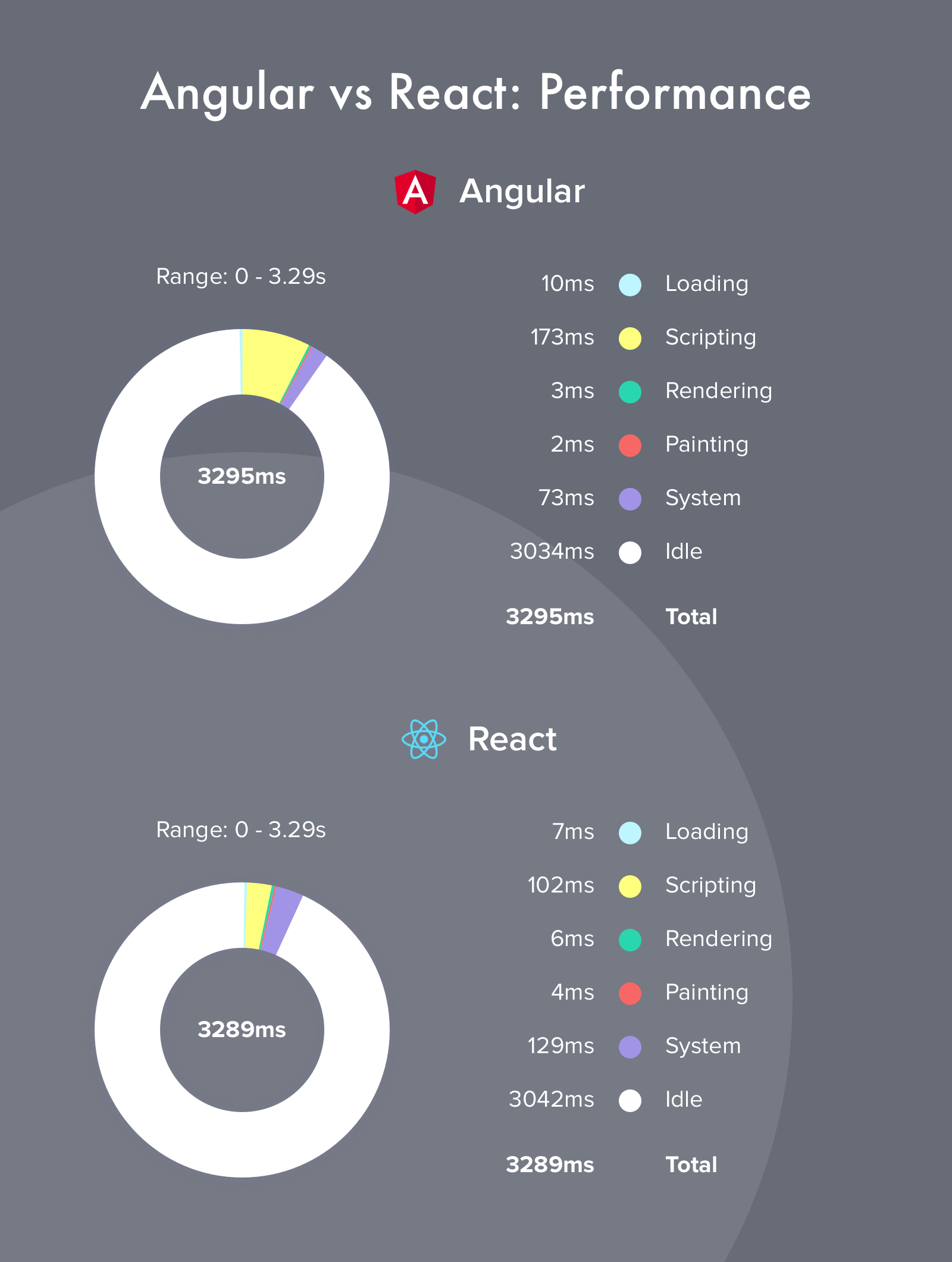
Performance and DOM
Even though both Angular and React are a great choice for front-end development, there is a significant difference between them. They are different in their DOMs, but what DOM is?
DOM is a Document Object Model, and with its power, developers can access documents and change their components, structure, layout, and more.
While React.js uses virtual DOM, Angular utilizes real DOM. The main difference between them is that real DOM updates the whole HTML tree structure each time when info is changed. Meantime virtual DOM updates only needed data, which results in much faster updates rendering and better performance. Down below, you can see more detailed performance indexes.

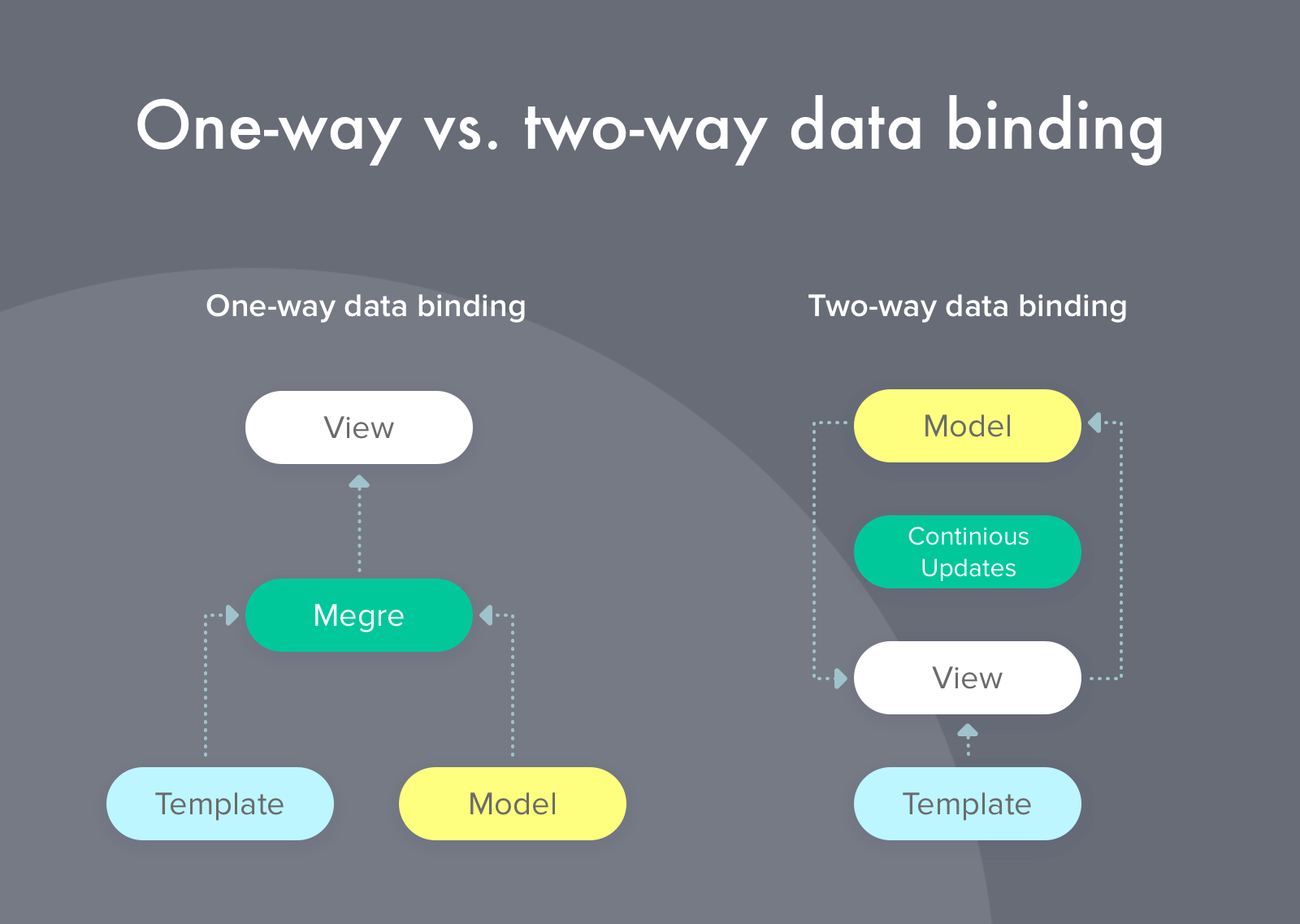
Data Binding
Data binding is the process of synchronizing data between business logic and UI. React.js uses one-way binding, while Angular uses both one-way and two-way data binding.
One-way binding can significantly improve code stability and simplify the process of debugging React applications.

However, the combined binding Angular also has its strengths. It is much simpler and more flexible in a structure that is praised by developers.
Component Architecture
In this aspect, the differences between the two technologies are based on the nuances in working with them. Working with React requires connecting additional tools, such as Redux, Webpack, and others. These tools greatly simplify development and make the process faster.
Meanwhile, Angular is a complete framework packed with all the tools you need for development. Among them there are such as RxJS, Angular Universal, and so on.
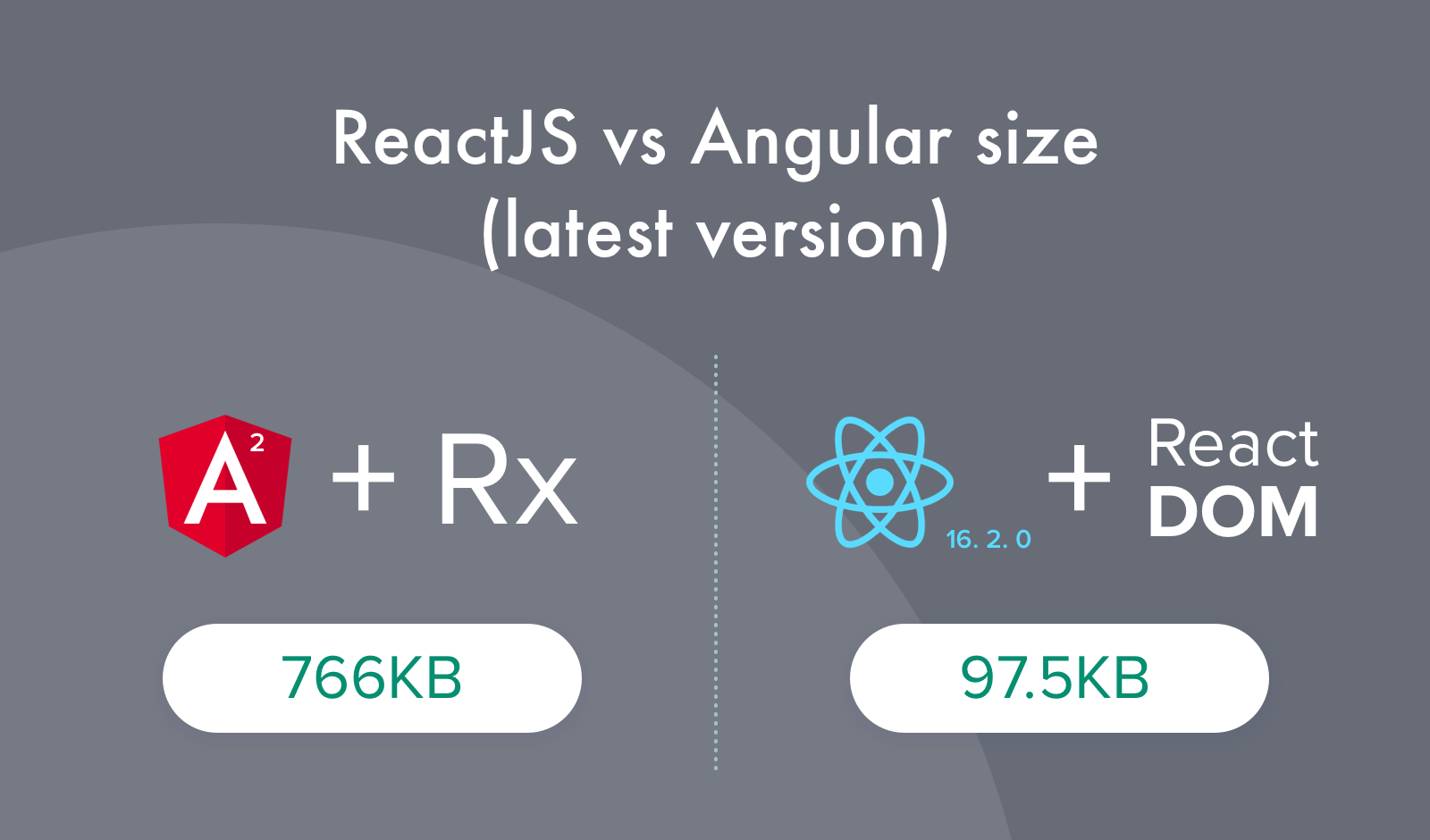
Bundle Size
File size has a significant impact on download speed and overall performance, and the smaller the file size, the better the download speed performance. Take a closer look at the image below. Here you can see a significant difference in bundle size between Angular and React.

Backward Compatibility
This point shows the huge differences between React and Angular. The fact is that React is a library, and Angular is a framework. Working with the framework, you can’t just take and install a fresh version for yourself. You have to install all versions one after another, which adds routine to the workflow and is not very convenient when working with Angular.
React, on the other hand, is a library that frees the hands of developers since nothing limits the addition of different versions of libraries when developing applications. You can add and update libraries at any time.
Scalability
In this aspect, the rivals are on a par. Angular, thanks to its built-in tools, is great for scaling applications.
React relies on the constant implementation of third-party tools but is also great for scaling applications. However, there is one caveat. It is quite possible to create a large and complex application on React. Proof of this is WhatsApp and Instagram. These apps are built with completely React.
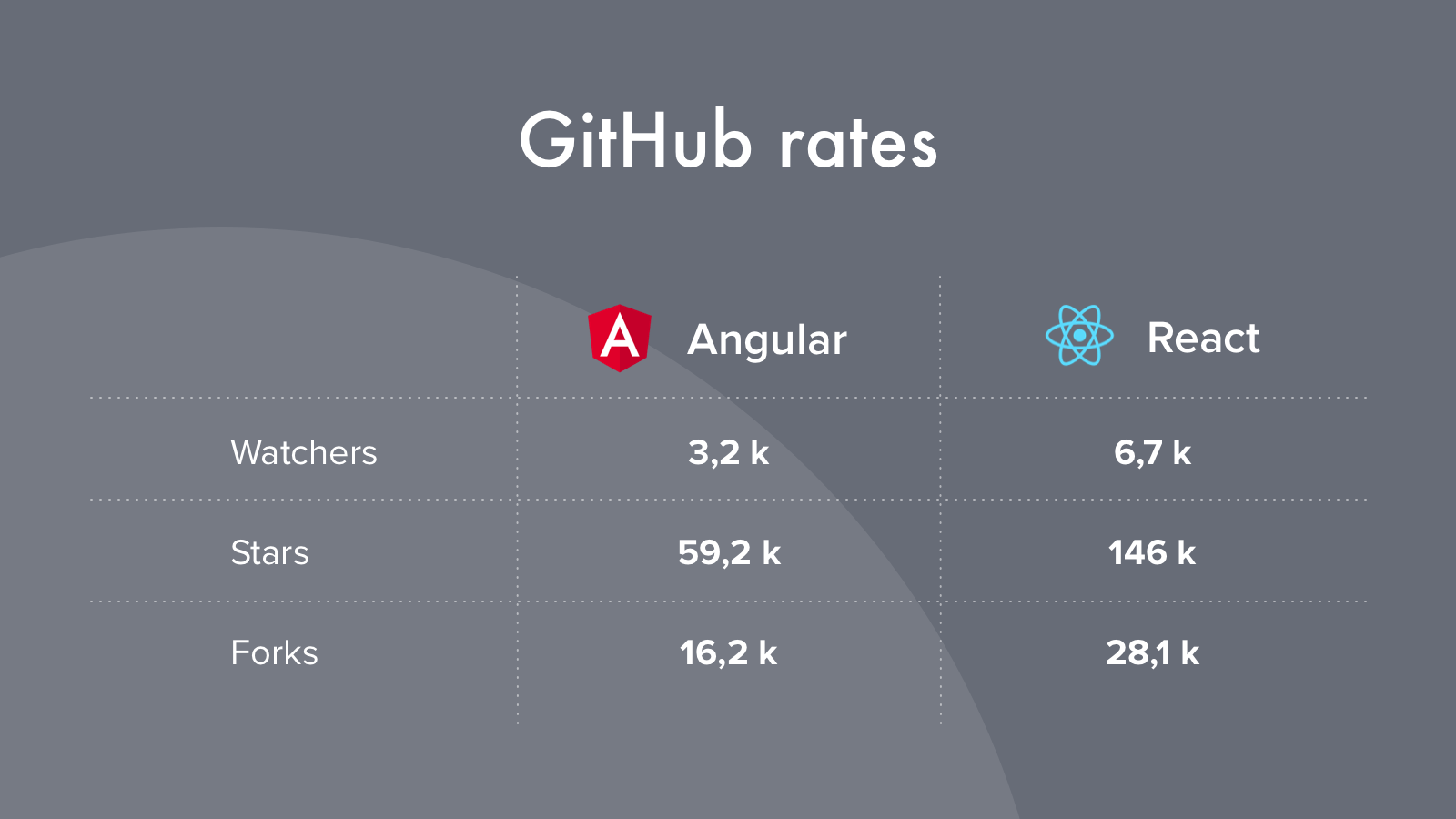
React vs Angular. Which is More Popular?
In a 2019 study, StackOverflow named React as the most coveted web development framework. He overtook Angular by more than 10%. Let’s take a closer look at the situation on other platforms. Here below, you can see the popularity of Angular and React on GitHub.

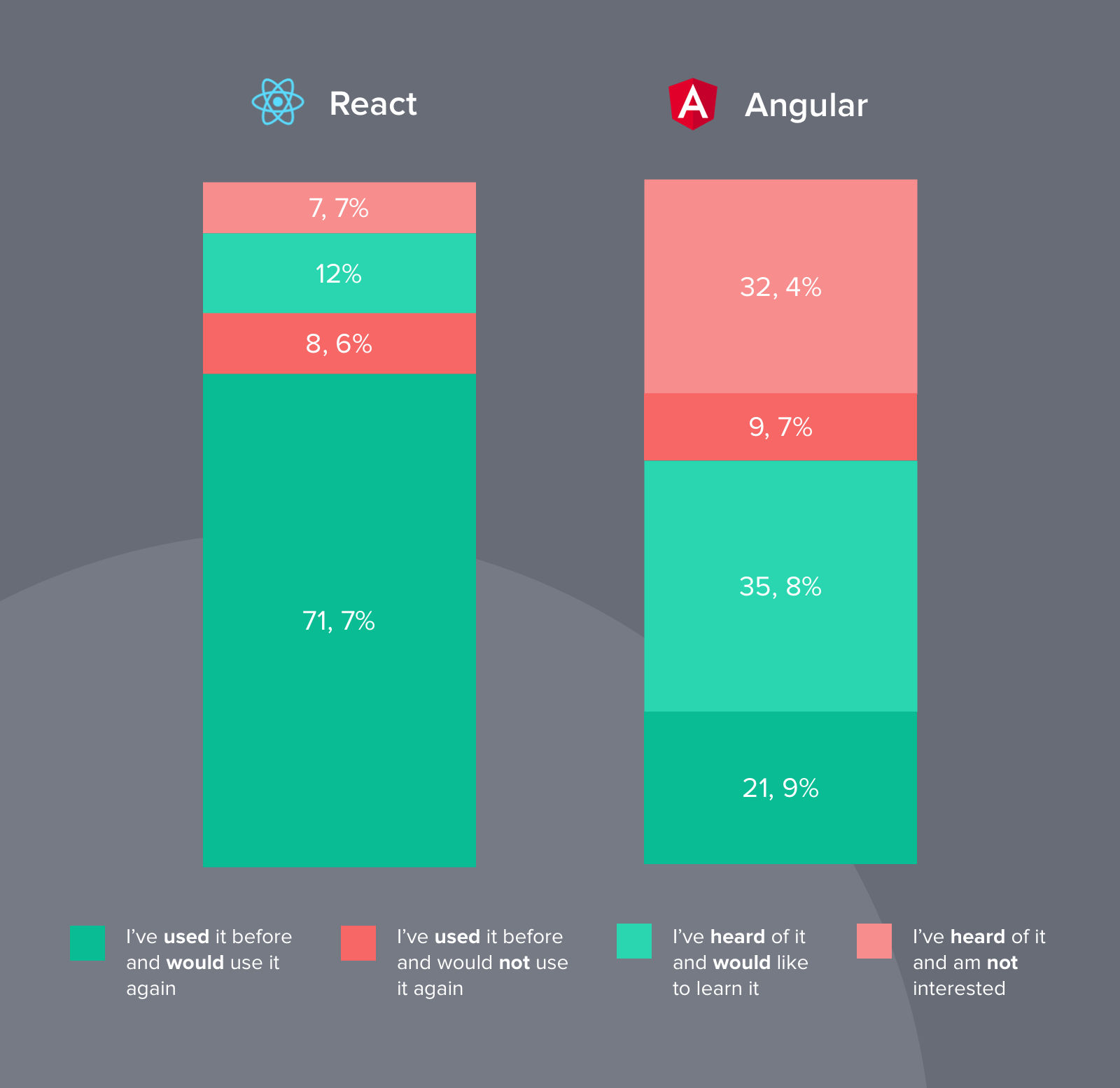
Now, let’s discover the popularity of these two technologies among the developers. In this picture below, you can see more precise statistics showing that React is slightly more popular.

Wrapping Up
Both of these tools have proven to be excellent choices in web development, and both have strengths and weaknesses.
React.js has excellent performance thanks to the small package size. It also has good backward compatibility. However, the constant need to integrate additional tools adds inconvenience to the overall process of working with it.
Meanwhile, Angular has great scalability and a large set of built-in tools that make the development process smoother and more comfortable. That being said, do not forget about the poor performance due to the real DOM.
In any case, if you hire Angular developers who have extensive experience with React, they will fully unleash its full power. The same applies to React.
We hope you have found this article helpful. Let us know your questions or feedback if any through the comment section in below. You can subscribe our newsletter and get notified when we publish new articles. Moreover, you can explore here other interested articles.
If you like our article, please consider buying a coffee for us.
Thanks for your support!
 Buy me a coffee!
Buy me a coffee!


Join the Discussion.